js课程设计做什么(javascript程序设计基础教程)
借助于JavaScript window对象所提供的计时触发函数setInterval可以实现前端动画效果的设计与制作。本例主要以setInterval方法为基础介绍简单数字时钟的开发实例。
所需素材
本数字时钟设计实现格式为00:00:00类型结构的数字时钟,因此需要准备时钟显示相关数字及间隔符号的素材。最终实现效果如下所示:

数字时钟实现效果
设计实现效果如上图,因此需要准备0-9数字与”:”字符,素材设计较为简单直接采用PhotoShop进行设计最终导出保存为png格式图片,素材图片展示如下:

数字及间隔符素材
设计思路
动态数字时钟整体设计按照显示格式要求,使用div展示每一位数字或者间隔符。在计时周期内调用处理函数获取系统当前的时间,并根据当前时间计算出每一个div中应当展示的内容,最终实现时钟的动态效果。主要设计阶段如下:
1、整体HTML页面布局设置
这个阶段主要完成时钟构成的8个DIV的布局设计,为下一步显示时钟提供基础。本例DIV整体布局设计样式效果如下:

时钟布局层
时钟基本布局层描述如上图,为展示我们将其背景设置了不同颜色,后期在8个DIV块中我们用于显示时钟相关数字及字符。
2、定义ID选择器实现DIV背景设置
本例中数字时钟数字与字符通过设置为DIV层的背景用于实现展示。本例使用ID选择器用于实现0-9数字与间隔符的展示。由于我们数字时钟相关素材都在统一图片中,因此我们在设置展示数字与字符的过程中需要对每一个样式中的背景截取位置通过background-position属性进行精确控制。完成9个数字与一个分隔符样式定义之后,可以将8个时钟显示DIV设置对应的ID标签,实现内容展示,如我们将以上时钟布局DIV标签全部设置为展示数字0的ID标签,效果如下:

ID标签控制显示内容
ID标签控制DIV显示内容如上图所示,这样我们就可以分别设置8个DIV层的ID标签值实现内容的改变,如我们使用8对应的ID设置,则全部显示数字8,效果如下:

ID标签值对应数字8显示效果
在实际实现中由于8个DIV结构是固定的,包含了两个分割符号,这部分可以直接设置为分割符号,如下所示:

带有分割符号的8位显示效果
3、时间获取与处理
该数字时钟时间通过JavaScript提供的Date对象的实例化,获取本地的时间。然后从时间数据中分别读取出小时、分钟、秒。所使用函数主要包括以下函数:
getHours();//用于获取时间对象中的小时数,取值范围0-23
getMinutes();//用于获取时间对象中的分钟数,取值范围0-59
getSeconds();//用于获取时间对象中的秒数,取值范围0-59在获取系统时间对应的小时、分钟、秒之后需要确定各部分其中的每一位,由于我们时钟格式是固定的,每一部分均为两位,因此需要对10以内的数字进行判断,如小于10则需要单独补充最高位的0,如果大于等于10,则需要取出其中的十位与个位。个位取值较为简单用获取的值除以10取余数即为个位,十位数字将获取值除以10之后向下取值则可获取10位数字。如数字35,十位计算可得3,个位余数为5。
4、设置DIV层对应的ID标签
在分别获取小时、分钟、秒对应的每一位之后,可以进一步将其设置显示在对应DIV层中,即设置层的背景。要解决这个问题需要能够精确获取每一个DIV层。借助Document对象我们可以获取所有的层,本例我们将8个展示时钟层,外部嵌套一个层。使用getElementById方法获取该元素,通过该元素的childNodes属性以数组形式获取内部所有的DIV层。这样可以通过数组对应下标分别表示每一个时钟DIV。注意问题获取的全部子节点除显示时钟的元素节点之外还有文本节点,需要确定哪些是对应的DIV元素节点。使用console.log输出该数组就可以确定,数组输出如下:

子节点列表
在该列表中我们可知对应案例编写代码,1,3为小时对应的2个DIV;7,9为分钟对应的2个DIV;13,15为秒数对应的DIV。数组下标确定后就可以获取对应的Div元素使用setAttribute()方法,实现ID属性的设置。
5、计时器设计
为保证能够动态获取本地时间,并将其处理显示的对应DIV层中,需要使用window对象提供的setInterval(func,time)方法,定义触发周期及处理函数。考虑到间隔符号闪烁,我们设置触发之后为500毫秒。在触发函数中实现系统时间获取及与时钟DIV关联动态改变各DIV的ID属性。
实现核心代码及效果展示
按照以上设计思路,我们可以完成该案例开发,案例图片处理使用PhotoShop CC2019,代码编辑使用SublimeText。实现过程主要包括页面布局设计实现与JavaScript脚本编写的实现。其中页面布局设计使用DIV嵌套实现,代码如下:

页面DIV布局
页面DIV布局代码如上图所示,其中我们可以看到在初始状态下除间隔符dd标签之外,其他的数组部分都为d0,即我们设置的数字0展示。我们为调用背景素材实现背景展示,分别定义了d0~d9用于展示数字,dd标签用于显示间隔符,ds标签用于隐藏间隔符。该部分样式代码如下:

时钟数字与间隔符样式设置
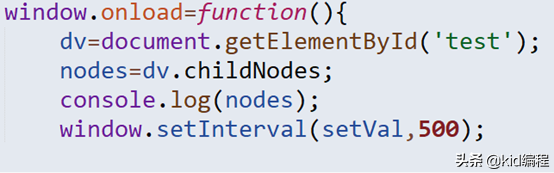
JavaScript脚本部分主要用于获取系统时间,动态实现前端8个展示时钟的DIV层ID标签的设置。在窗体的onload时间中我们获取所有的时钟DIV元素,并启动计时器。实现代码如下:

页面加载事件
页面加载事件如上图所示,其中回调函数setVal用于实现接收本地事件进行DIV层ID标签设置。该函数实现代码如下:

回调函数
处理函数代码如上图所示,自定义函数主要用于实现设置小时、分钟与秒对应的DIV层ID属性值,实现数字与间隔符切换。其中小时处理函数setH()代码描述如下:

小时处理函数代码
其他代码处理与此类似,只是在处理完数字之后设置的nodes元素不同,这里的nodes对象存储了外层ID为test的DIV所有子元素。
看完文章,还可以用支付宝扫描下面的二维码领取一个支付宝红包,目前可领1-88元不等

除了扫码可以领取之外,大家还可以(复制 720087999 打开✔支付宝✔去搜索, h`o`n.g.包哪里来,动动手指就能领)。
看下图所示是好多参与这次活动领取红包的朋友: